| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- refreshControl
- swift haptic
- exit()
- 스위프트
- 깃헙
- 알뜰폰
- do try catch
- viewWillDisappear
- 아이폰
- 클로저
- indicator style
- 우아한 앱종료
- 스토리보드
- graceful termination
- 스크롤 인디케이터
- 뷰컨
- git
- 런치 스크린
- viewDidAppear
- 세븐모바일
- without Storyboard
- scroll indicator
- viewDidDisappear
- IOS
- FeedbackGenerator
- 이니셜라이저
- SWIFT
- viewcontroller
- loadView
- 레이아웃 사이클
- Today
- Total
예거's Bicycle for the mind
[iOS] 스토리보드 없이 코드로 UI 시작하는 방법 (UI without Storyboard) 본문
iOS를 공부하면서, 늘 스토리보드를 위주로 UI를 구성하다가, 처음으로 스토리보드 없이 UI 화면을 만들어야 하는 과제가 주어졌습니다.
구글링을 하며 여러 블로그를 참고했는데, 정확하지 않은 정보가 많아 시행착오를 꽤 겪었습니다.
이번 글에서는 스토리보드 없이 UI를 만드는 구체적인 프로세스와 시행착오를 공유해보고자 합니다.
1️⃣ 먼저, Main.storyboard 파일 삭제하기
주제와 관련해서 구글링을 해보면 Main.storyboard 파일을 삭제해야 한다는 내용은 공통적으로 나옵니다.
긴 말이 필요 없겠죠. 디렉토리에서 Move to Trash 해줍니다.

2️⃣ info.plist 수정하기
그다음 순서는 프로젝트의 메타 데이터가 담긴 info.plist 파일을 수정하는 것인데요.
개발 진행 상황에 따라, info.plist 파일의 규모가 다른 경우가 있습니다.
아래 예시는 프로젝트를 방금 막 생성하자마자 바로 스토리보드를 없애는 상황이라 info.plist 가 심플한데요.
어느 정도 모델을 구현해두고 스토리보드를 없애는 상황이라면 info.plist 에 더 많은 정보들이 가득할 겁니다.

추천드리는 방법은 왼쪽에 🔍 아이콘을 가진 [Find Navigator] 를 활용하는 것입니다.
아이콘을 클릭하고 검색창에 "main" 을 입력하면, 코드, 파일명 중에 "main" 단어가 들어간 모든 걸 찾아서 보여줍니다.
우린 검색 결과에서 info.plist 안에 속한 main 을 찾아가면 됩니다! 😊
3️⃣ Main Interface 삭제하기
디렉토리 분류 최상단에 있는 Project 를 클릭해서 TARGETS -> General 로 이동합니다.
"Main Interface" 라는 곳에 "Main" 이라는 키워드가 적혀있을 텐데요, 이미 삭제한 스토리보드죠?
따라서 여전히 "Main" 이라는 글자가 여기에 쓰여있으면 에러가 날 겁니다.
깔끔하게 빈 칸으로 만들어줍니다.

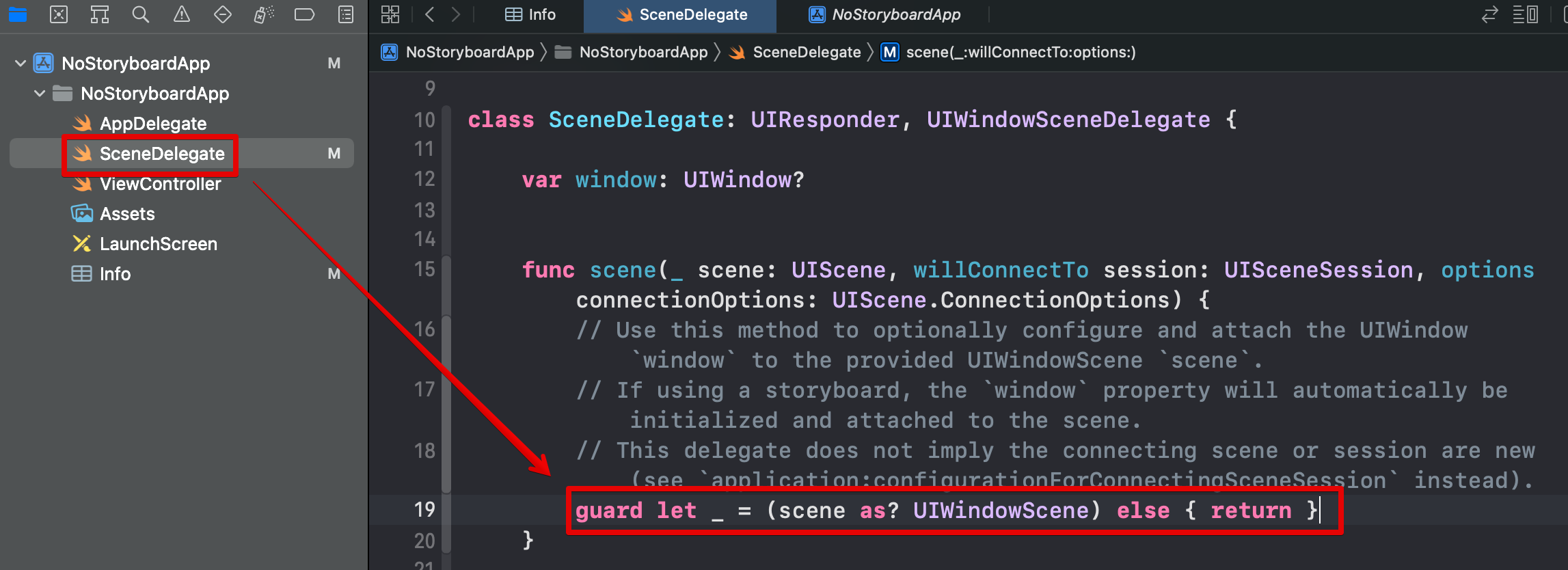
4️⃣ SceneDelegate 설정하기
<iOS 13> 부터 AppDelegate 의 UI 생명주기 역할이 SceneDelegate 로 넘어왔습니다.
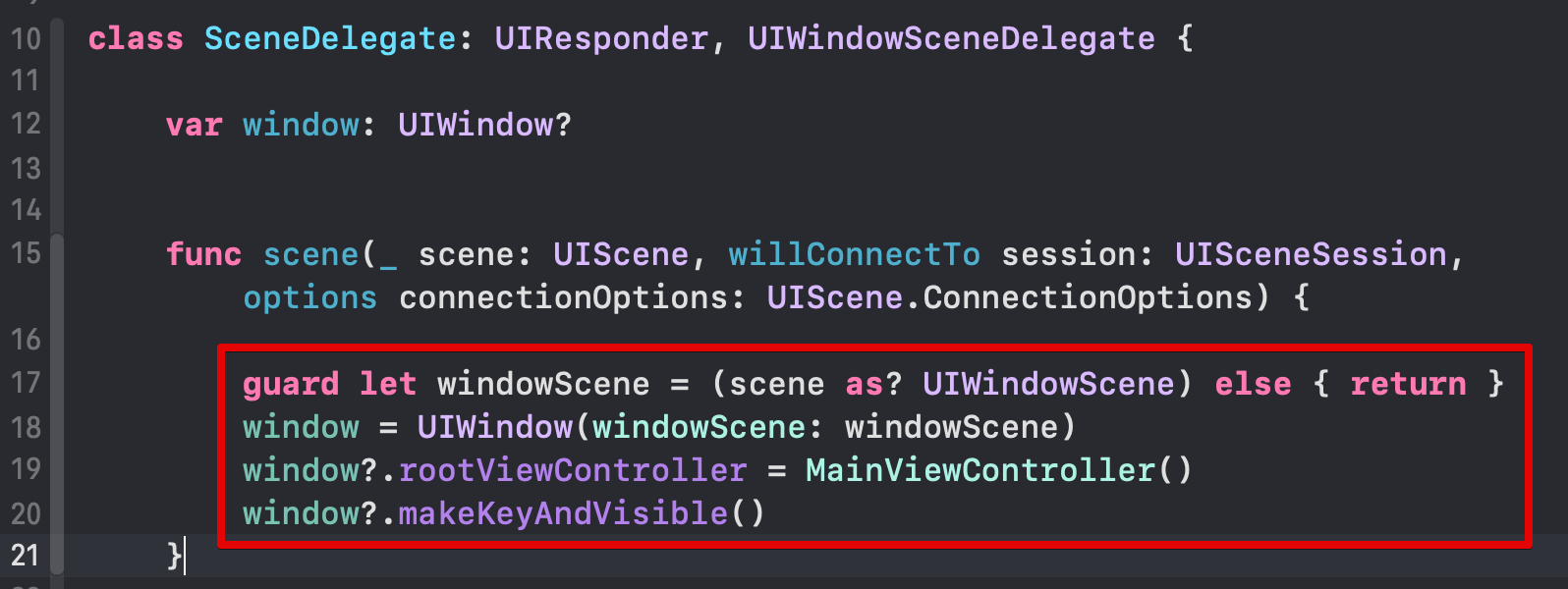
따라서 우리는 SceneDelegate.swift 파일로 이동해서, RootViewController 를 지정해줘야 합니다.

위 캡처에서 guard let _ 이 있는 부분을 아래와 같이 수정해줍니다.

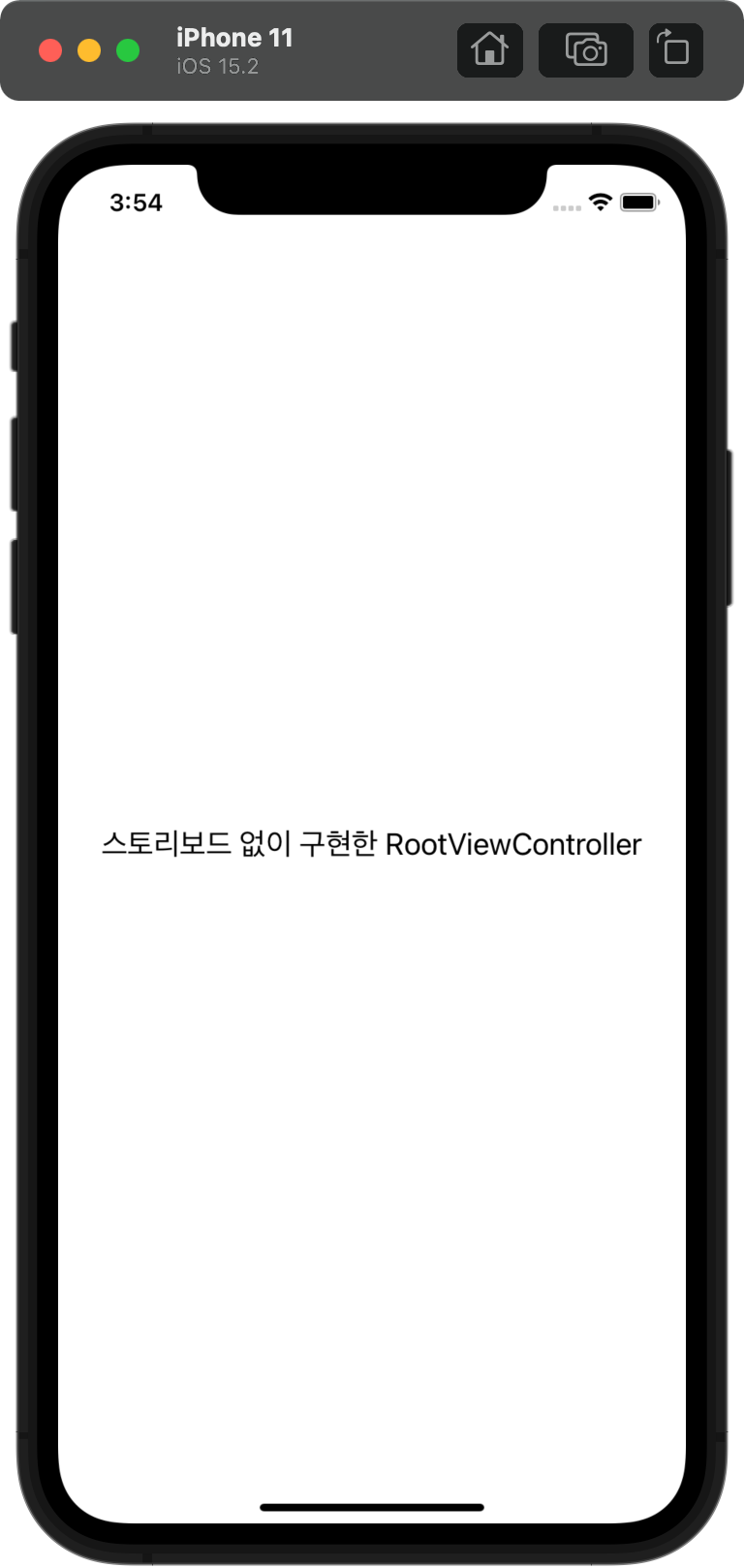
이 상태에서 실행을 시켜볼게요!

어떤가요? 아무것도 안 보입니다.
스토리보드 없이 제대로 첫 화면이 지정됐는지 확실하게 체크하기 위해 첫 화면에 해당하는 RootViewController 로 가봅시다.
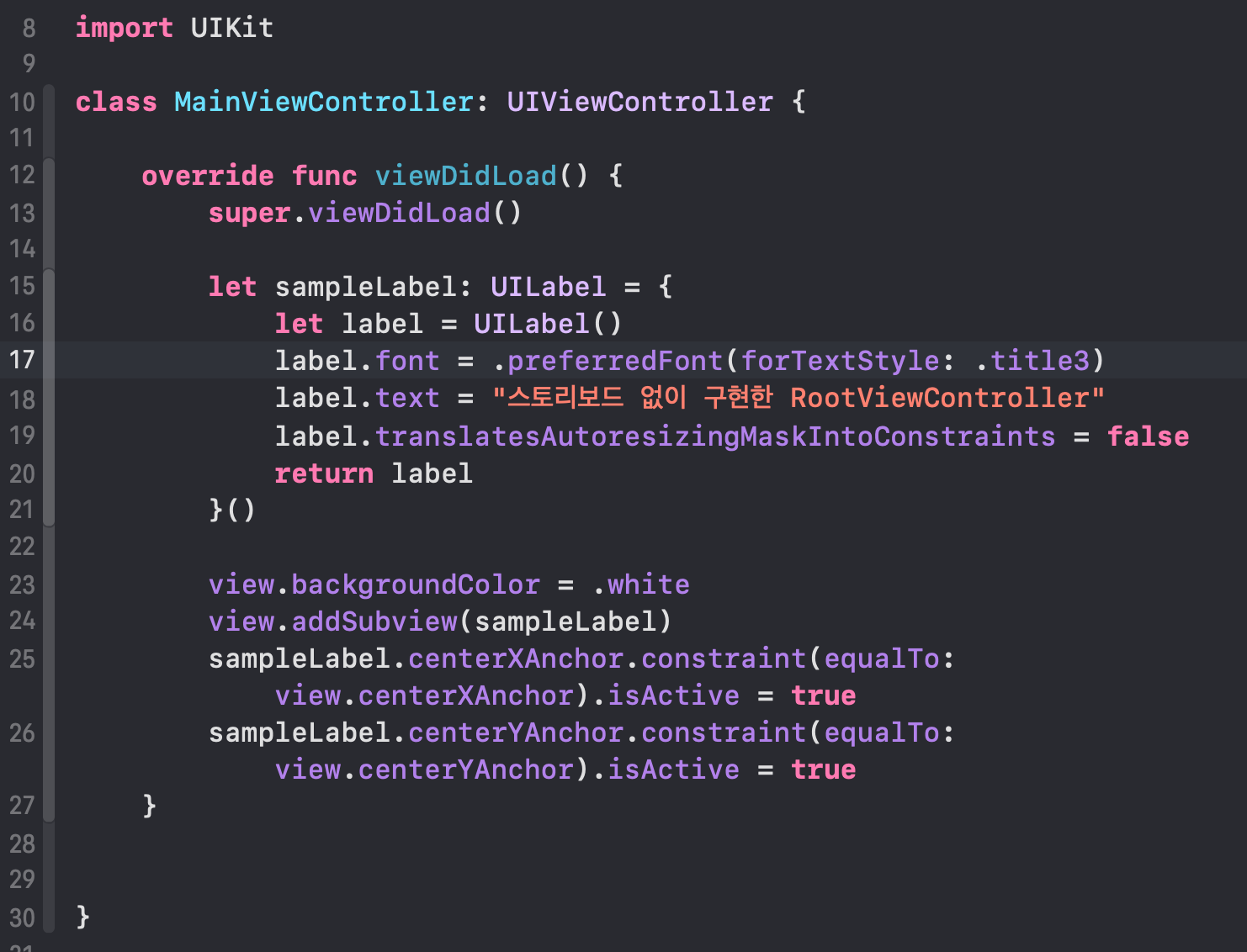
5️⃣ RootViewController 설정하기
viewDidLoad() 메서드 내부에 아래와 같이 샘플 UILabel 을 생성해주고 font, text 를 부여했습니다.
(코드로 UILabel 인스턴스를 생성하면서 클로저를 통해 프로퍼티를 설정하는 스타일로 해봤어요. 😊)

화면(view)의 배경색은 흰색(white)으로 지정해준 뒤에, addSubview 메서드로 샘플 라벨을 넣어줬습니다.
그리고 라벨이 화면의 중앙에 위치하도록 X, Y 축에 constraint 를 걸어줬어요.
이제 다시 앱을 실행해보겠습니다!

위와 같이 예쁘게 샘플 라벨이 RootViewController 에 들어간 걸 확인할 수 있습니다.
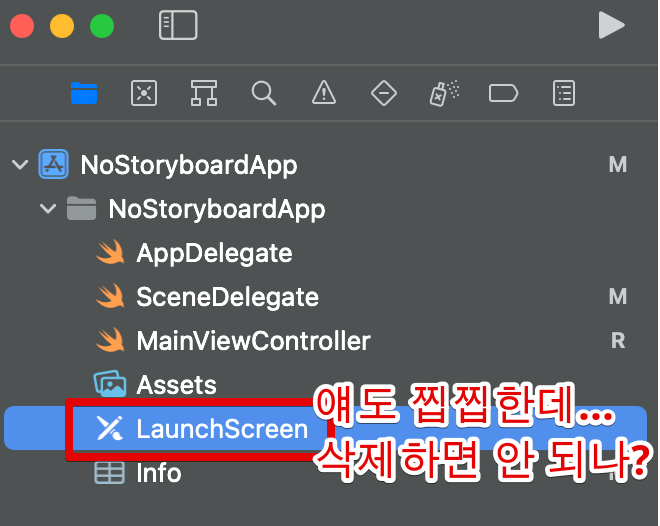
여기까지는 괜찮았는데요, 하나 남은 게 있습니다.
바로 LaunchScreen.storyboard 파일입니다.
Main.storyboard 파일은 진작에 삭제했지만... 스토리보드 파일이 하나 남은 것이죠.

이 파일도 지워도 괜찮을까요?
여기부터는 확실한 내용이 아니라, 추측임에 주의해주시기 바랍니다.
제가 스토리보드 없이 UI앱을 만드는 도중에 LaunchScreen.storyboard 파일을 삭제했는데요.
스토리보드 파일 삭제까지는 딱히 문제가 없었습니다.
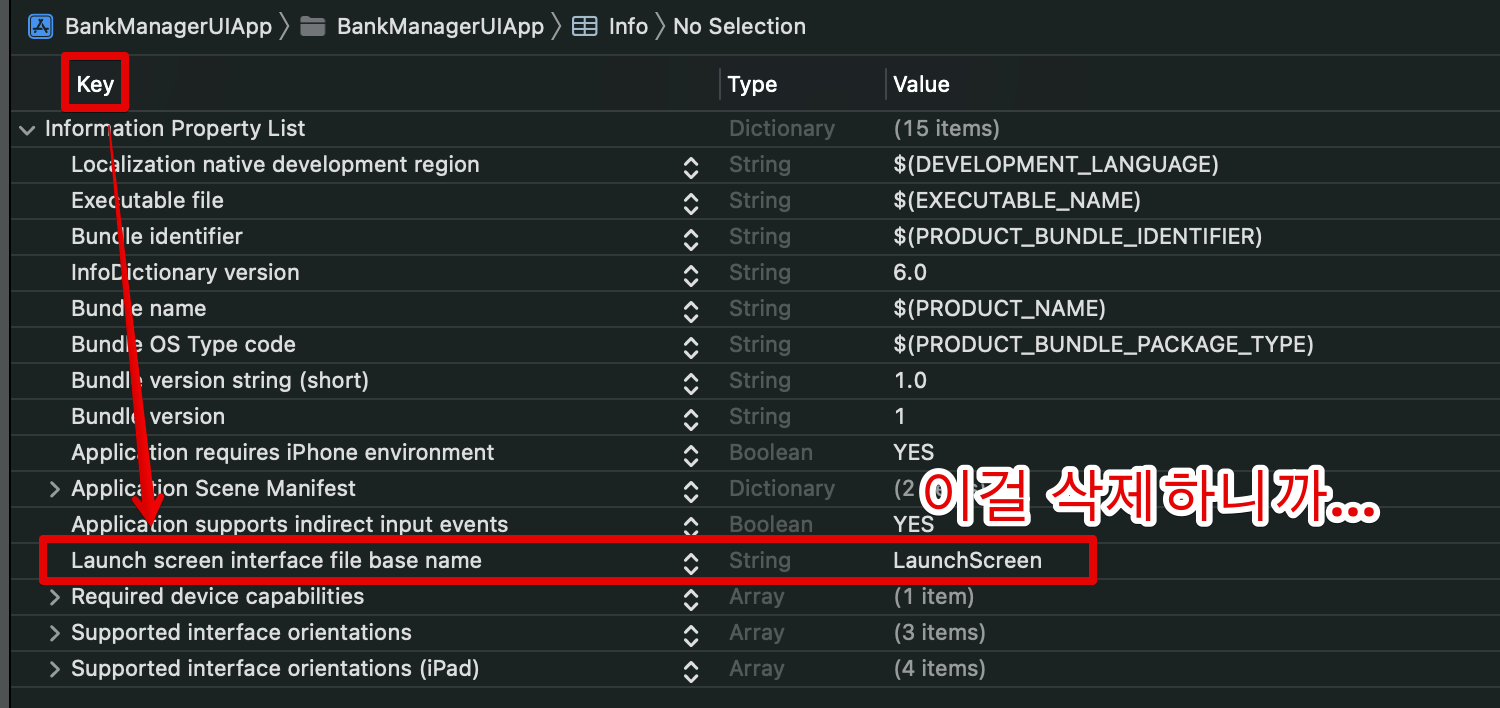
문제는 info.plist 에서 일어났는데요.
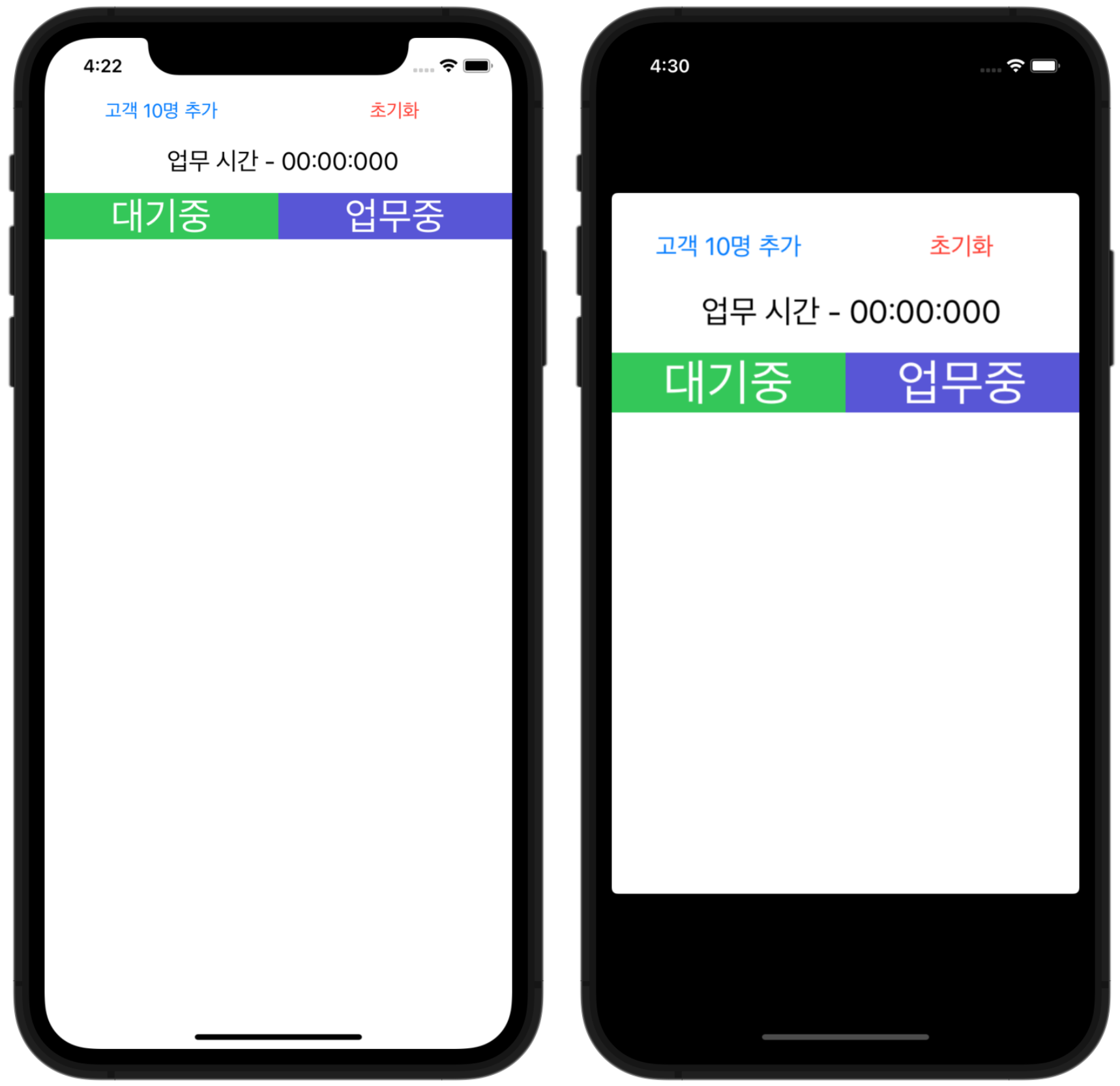
Key 값 중에서 "Launch screen interface file base name" 을 삭제 후 앱을 실행해보니, 화면이 위, 아래로 쪼그라드는 현상이 생겼습니다. 😅


위의 캡처처럼, 위아래 화면이 갑자기 쪼그라드는 기현상(?)이 발생했습니다.
(Key 는 지우지 않고, LaunchScreen.storyboard 파일만 지우면 문제가 없어요!)
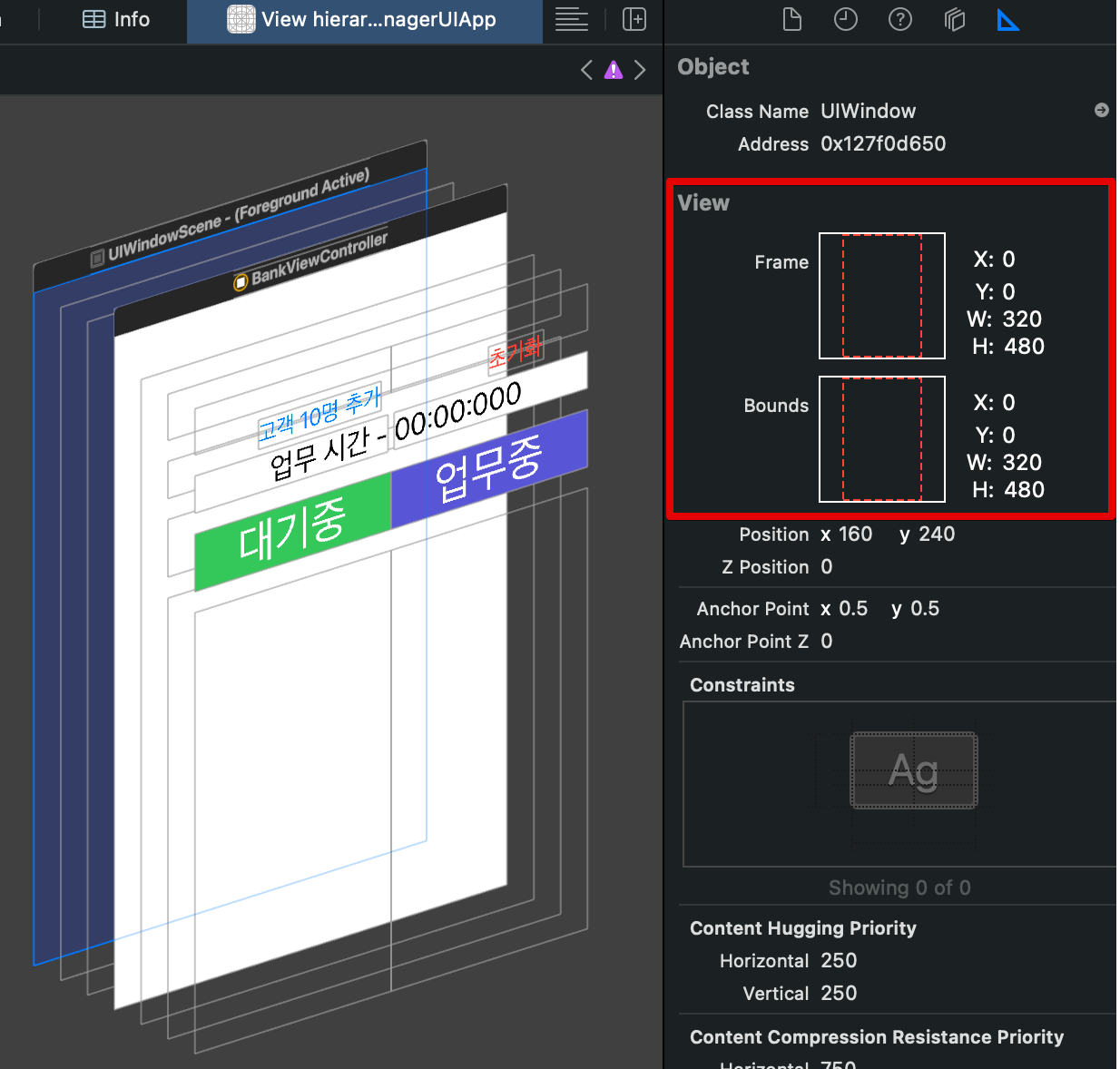
뷰 계층 디버거 통해서 확인해봐도, UIWindow 자체가 줄어드는 것을 확인할 수 있었습니다.
이 현상과 관련한 스택 오버 플로우를 찾아보기도 했는데요!
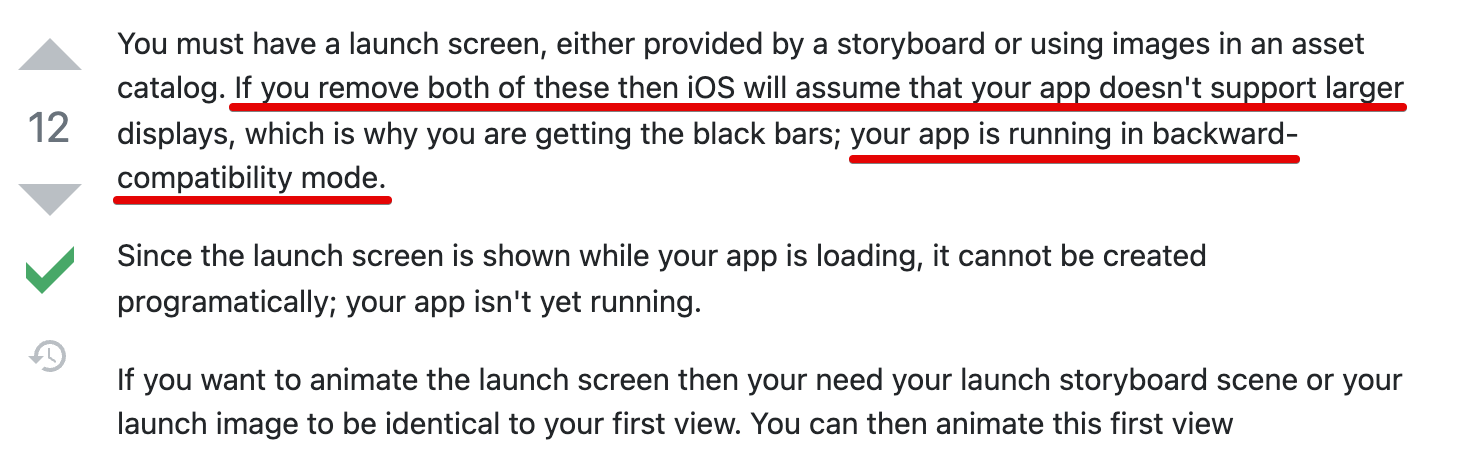
그냥 결론이 "Simple, obvious solution: Don't remove the launch screen." 이기만 하고, 여전히 근거가 모호하더라구요.
그래서 Property List Key (줄이면 plist) 중 하나인 UILaunchScreen 공식 문서를 살펴봤는데요.
여기에 "You use this key to define the launch screen that the system displays while your app launches." 라고 써있었습니다.
중요한 문장 같죠?
해석해보면, this key 를 사용해서 앱이 실행되는 도중 시스템이 보여주는 launch screen 을 정의한다고 쓰여 있어요.
그럼 이 키가 삭제되면 문제가 되겠죠?
그리고 [HIG - Launch Screen] 문서를 보면 "Every app must supply a launch screen." 라는 문장이 있어요.
즉, 앱은 반드시 launch screen 을 가져야 한다는 거죠.
⭐️ 정리
info.plist 의 Key 값 중의 하나인 <Launch screen interface file base name> 을 삭제하면, 앱에서 반드시 필요한 launch screen 을 정의할 수 없게 되므로 문제가 생기는 것입니다.
오케이, 알겠는데...
그러면 뜬금없이 화면은 왜 위아래로 쪼그라드는 것일까요? 🤔
이 스택 오버 플로우 글을 보면, launch screen 이 정의되지 않으면 iOS 앱은 하위 버전 호환성(backward-compatibility) 모드만 지원하도록 실행된다네요!

하위 버전이라는 말은, 옛날 아이폰의 화면 크기로 줄어든다는 것이죠.
그래서 앱의 위, 아래 화면이 쪼그라드는 현상이 생겼던 것입니다! 😄

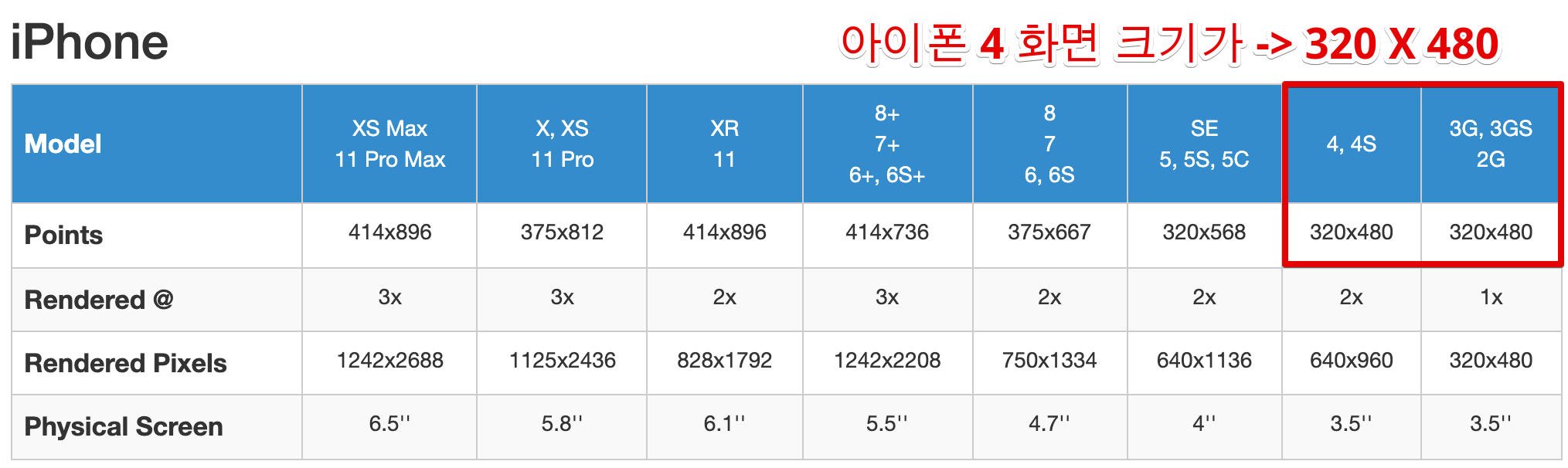
참고로 쪼그라든 화면은 가로 320pt, 세로 480pt 크기를 가지고 있는데요.
이는 아이폰 4, 4S 기기의 화면 크기와 동일한 것을 확인할 수 있었습니다.

참고 링크
[엘림 블로그] 스토리보드 없이 코드로만 UI 구현하기
[스택 오버 플로우] Removing launch screen file from Info.plist scales the views
[스택 오버 플로우] how to remove(or not use) launch screen storyboard in xcode with swift
[dominicrodemer 블로그] iOS Screen Sizes




